jueves, diciembre 31, 2009
miércoles, diciembre 30, 2009
cosas locas del norte
me imagino a Amado Boudou hablando de melodic death metal :D
lunes, diciembre 28, 2009
wisdom
Doug McIlroy, the inventor of Unix pipes and one of the founders of the Unix tradition, had this to say at the time [McIlroy78]:
(i) Make each program do one thing well. To do a new job, build afresh rather than complicate old programs by adding new features.
(ii) Expect the output of every program to become the input to another, as yet unknown, program. Don't clutter output with extraneous information. Avoid stringently columnar or binary input formats. Don't insist on interactive input.
(iii) Design and build software, even operating systems, to be tried early, ideally within weeks. Don't hesitate to throw away the clumsy parts and rebuild them.
(iv) Use tools in preference to unskilled help to lighten a programming task, even if you have to detour to build the tools and expect to throw some of them out after you've finished using them.
He later summarized it this way (quoted in A Quarter Century of Unix [Salus]):
This is the Unix philosophy: Write programs that do one thing and do it well. Write programs to work together. Write programs to handle text streams, because that is a universal interface.
Rob Pike, who became one of the great masters of C, offers a slightly different angle in Notes on C Programming [Pike]:
Rule 1. You can't tell where a program is going to spend its time. Bottlenecks occur in surprising places, so don't try to second guess and put in a speed hack until you've proven that's where the bottleneck is.
Rule 5. Data dominates. If you've chosen the right data structures and organized things well, the algorithms will almost always be self-evident. Data structures, not algorithms, are central to programming.[9]
Rule 6. There is no Rule 6.
Ken Thompson, the man who designed and implemented the first Unix, reinforced Pike's rule 4 with a gnomic maxim worthy of a Zen patriarch:
Rule of Modularity: Write simple parts connected by clean interfaces.
Rule of Composition: Design programs to be connected to other programs.
Rule of Separation: Separate policy from mechanism; separate interfaces from engines.
Rule of Simplicity: Design for simplicity; add complexity only where you must.
Rule of Transparency: Design for visibility to make inspection and debugging easier.
Rule of Robustness: Robustness is the child of transparency and simplicity.
Rule of Representation: Fold knowledge into data so program logic can be stupid and robust.
Rule of Least Surprise: In interface design, always do the least surprising thing.
Rule of Silence: When a program has nothing surprising to say, it should say nothing.
Rule of Repair: When you must fail, fail noisily and as soon as possible.
Rule of Economy: Programmer time is expensive; conserve it in preference to machine time.
Rule of Generation: Avoid hand-hacking; write programs to write programs when you can.
Rule of Optimization: Prototype before polishing. Get it working before you optimize it.
Rule of Extensibility: Design for the future, because it will be here sooner than you think.
domingo, diciembre 27, 2009
Casa bamba
Partimos el sábado a la maniana con dirección a la estación de tren de rodrigues del busto a tomar el tren de las sierras que nos dejaría en ese mítico lugar vaya a saber donde, dado que lo único que sabíamos de el era que nadie sabia nada de el. Compramos un ticket por $3.5 cada uno y armados con tutucas, galletas y una botella de agua emprendimos viaje.

El tren es muy lindo, las paradas muy cuidadas pero el paso del tren es muy lento, yo diría que no pasa los 50 Km/h en ningún trayecto.
Una vez llegados nos dimos con que nuestros deseos eran ciertos, Casa bamba no era mas que un par de casas (y con par no estoy exagerando, habrán sido 8 casas máximo). Descendidos del tren le dimos tiempo a la gente para comprar comida casera de los habitantes del lugar (porque nosotros somos los amos y seniores del tiempo) y esperamos a que el tren pase para poder caminar por las vías (el único lugar caminable) en busca de un lugar tranquilo para no hacer nada. Sabiendo que el próximo tren pasaba en una hora nos tomamos el tiempo para caminar por las vías en busca del lugar ideal, resulto que se nos fue un poco la mano ya que caminamos casi 50 minutos hasta
encontrarnos con un túnel por el cual nos rehusamos a cruzar por razones obvias.

Esperamos que el próximo tren pase sentados al lado del túnel y emprendimos regreso. Ya lo dijo Pablo Cohelo amasando una fortuna con un concepto simple, el mejor lugar esta en el lugar de donde partiste y así fue, luego de volver nos tiramos abajo de un árbol a metros de la estación de tren, por algo habrán hecho el asentamiento ahí y no en el resto del trayecto...

Como toda vez que voy a las sierras la lluvia se hace presente, así que una hora antes de lo previsto nos invito cordialmente a refugiarnos en la estación, luego de un rato encontramos un lugar donde poder comer unas empanadas criollas antes de emprender vuelta a la civilización.

En la vuelta tuvimos el placer de compartir asientos con una familia estereotipo de fascistas que se tomaron como propia la tarea de hablar pestes de la gente pobre a medida que veía indicios de la misma durante todo el camino, llegando a su cúspide al pasar por un asentamiento en el que se habían puesto escombros en las vías. Esta familia nos deleito con soluciones a todos los problemas con el clásico "Sabes lo que habría que hacer..?", "Acá lo que hay que hacer es..." y similares.

ya de regreso en casa ... no les importa, esto no es twitter (?)
tantos a#os cantando cualquiera

a los 9 a#os escuche esta canción por primera vez, hoy me entero que dice :D
siempre supe que era una canción vasca, pero hasta ahí nomas.
Baserrian jaio nintzen
arbazo saharren etxean.
Udaberria aurrean.
Negu gorria atzean.
Eten da gure haria
pasa dena pasatzean.
Hilotza dago larrean
bizitzarekin jolasean
baserriko lanetan
zebilen alaba
ta patuak jo zion
bihotzaren aldaba.
Bere bide beretik
erori zen ama
aita ezin jasanez
bizitzaren zama
bere burua urkatuz
joan zen besteengana.
Intxaurrondoan dagoen
belearen kanta
bere mokoan behera
doan odol tanta.
Osabak esan zidan
thizen zalaparta:
Gogoratzen al zara
nola hit zen aita
bere era bereanhilko zara
baita.
Maldizio beltz hori
gainean dudaia
baserritik banoa
inondik inora
bizitzsaren bideak
itzi saizkit ala?
Dena begi zorrotzez
ikusten dudala,
karabianan sartzen det
lehenbiziko bala.
traduccion para los no euskeras
Nacì en caserio, en la casa de mis antepasados.
La primavera por delante,atràs el crudo invierno.
Mi destino se ha paralizado ante lo acontecido.
La muerte està en el prado jugando con la vida.
La muerte juega con la vida en el prado.
Atareada andaba la hermana en los trabajos del caserìo,
cuando la fatalidad le golpeò el corazòn.
Por el mismo camino cayò la madre.
El padre no pudiendo aguantar el peso de la vida,
suicidàndose se reunió con los demàs.
La canciòn del cuervo que está en el castaño,
la gota de sangre que resbala por su pico.
El tío me dijo unas palabras que todavía retumban:
¿Recuerdas cómo murío el padre?
De la misma manera morirás tu tambíen.
Con esta maldición sobre mi cabeza
dejo el caserío para dirigirme a alguna parte.
¿Acaso se me han cerrado los caminos de la vida?
Viéndolo todo con ojos afilados,
introduzco en la carabina la primera bala.
La primera bala.
LA PRIMERA BALA
viernes, diciembre 25, 2009
Status update
1) defendí la tesis, la aprobé con un bonito 9 y al día siguiente me fui a rendir teoría de control cual héroe saltando entre las llamas y una balacera y me clavaron un 2[1] así que no me recibí[2]
2) me seque la mente de la inestabilidad de ubuntu 9.10 y me pase a debian squeeze[3]
3) [4]
[1] sarcasmo comisco, el primero dos de la carrera en la ultima materia de la carrera
[2] falta esa sola nomas, ya la rendiré
[3] irónico pasarse a una distro en testing viniendo de quejarse de una distro inestable
[4] cual es la necesidad de usar estas llamadas?
miércoles, diciembre 16, 2009
Me voy a tener que recibir
sabes porque me voy a poner a estudiar?
porque ya me felicitaron anticipadamente tanto, organizaron el escarmiento tanto, organizaron la fiesta post recibida tanto... que me voy a tener que recibir, es mucha la movilización, quien soy yo para decirles a ellos que no me recibí, que mi profesor de teoría de control me clavo un dos olímpico en el ultimo día del ultimo turno del año lectivo en mi ultima materia.
soy simplemente un pichi.
viernes, diciembre 11, 2009
Gente que usa las pavadas que uno hace
http://code.google.com/p/repiola/
resulta que lo hice, me divertí 15 segundos y no lo use nunca mas.
después de mucho tiempo me llega un mail de un amigo que lo esta usando y que hizo un programita simple que gráfica las siguientes cosas



entre otras cosas, me mando el mail pidiéndome que haga un fix en un bug que había encontrado, así que hoy decidí bajar el código de nuevo y hacer el fix que me dijo mas uno que siempre me había molestado.
Así que hoy en lugar de estudiar teoria de control tengo el agrado de presentarles repiola 0.4 desktop and mobile edition. Va a estar en breve en la pagina del proyecto.
para los curiosos el código del ultimo ejemplo de arriba es el siguiente
: loop
set r3 r0
mul r3 r3
set r4 r1
mul r4 r4
set r2 r3
add r2 r4
ge r0 199 ay
add r0 1
put r2
jmp loop
: ay
ge r1 199 end
set r0 0
add r1 1
jmp loop
: end
los otros cambian reemplazando la operación que se hace sobre las coordenadas (tarea para el lector descubrir donde esta eso :D
kudos a j0hn por ser el usuario, tester y bug reporter #1! :D
jueves, diciembre 10, 2009
Webless en github
http://github.com/marianoguerra/webless
en el README da unas instrucciones básicas de como usarlo
diviértanse encontrándole un uso :)
miércoles, diciembre 09, 2009
uso la misma tecnica
viernes, noviembre 27, 2009
object oriented erlang
ultimamente estaba pensando como agregarle una construccion mas poderosa que los "records" de erlang a mi lenguaje (http://marianoguerra.com.ar/efene) y me parece que llegue a una version que me cierra:
-module(person).
-compile(export_all).
-record(person, {firstname, lastname, mail}).
person(Firstname, Lastname, Mail) ->
Person = #person{firstname=Firstname, lastname=Lastname, mail=Mail},
wrapper(Person).
wrapper(Person) ->
fun(getfirstname) -> Person#person.firstname;
(getlastname) -> Person#person.lastname;
(getmail) -> Person#person.mail;
({has, Field}) -> lists:member(Field, [firstname, lastname, mail]);
({setfirstname, Value}) -> wrapper(Person#person{firstname=Value});
({setlastname, Value}) -> wrapper(Person#person{lastname=Value});
({setmail, Value}) -> wrapper(Person#person{mail=Value});
(string) -> io_lib:format("person(~p ~p ~p)",
[Person#person.firstname, Person#person.lastname,
Person#person.mail]);
(record) -> Person;
(fields) -> {firstname, lastname, mail};
(name) -> person end.
test() ->
% helper function
Print = fun(X) -> io:format("~p~n", [X]) end,
% create an "object"
P = person("mariano", "guerra", "mail"),
% get firstname
Print(P(getfirstname)),
% get lastname
Print(P(getlastname)),
% get mail
Print(P(getmail)),
% return the "object" as string
Print(P(string)),
% get the "object" as an erlang record
Print(P(record)),
% get the fields of the "object"
Print(P(fields)),
% get the name of the "object"
Print(P(name)),
% check if the "object" has an attr called firstname
Print(P({has, firstname})),
% check if the "object" has an attr called address
Print(P({has, address})),
% create a new "object" changing the firstname attribute
P1 = P({setfirstname, "Mariano"}),
% print the new "object"
Print(P1(string)).
la idea es generar la function person (y poner wrapper adentro) automaticamente en base a una expresion como
person = record(firstname lastname mail)
la cual genera la descripcion del record y la funcion para construir el "objeto"
esto agrega cosas dinamicas que los records no tienen, ya que son transformados a tuplas en tiempo de compilacion y toda la informacion del mismo se pierde, por ejemplo con un record en erlang no se puede saber sus campos, no se puede saber su nombre, no se puede manipular sin incluir el .hrl que lo define, no se puede saber si tiene un atributo y muchas cosas mas como tener que especificar el tipo de record del que estoy hablando en cada expresion (mirar el codigo de wrapper para darse una idea).
basicamente le agregue duck typing a los records en erlang :P
se podria tener una lista de estos "objetos" que en realidad son funciones con closures adentro, y checkear si tienen un atributo y hacer algo con ellos, cosa que no se podria hacer con los records de erlang.
en unas semanas cuando ande con tiempo lo agrego a mi lenguaje y ya casi estaria cerrado para una 0.1 :D
la sintaxis en efene va a quedar algo asi (reimplementando la function test)
person = record(firtname lastname mail)
main = fn () {
P = person("mariano" "guerra" "mail")
# helper function
Print = fn (X) { io.format("~p~n", [X]) }
# create an "object"
P = person("mariano" "guerra" "mail")
# get firstname
Print(P(getfirstname))
# get lastname
Print(P(getlastname))
# get mail
Print(P(getmail))
# return the "object" as string
Print(P(string))
# get the "object" as an erlang record
Print(P(record))
# get the fields of the "object"
Print(P(fields))
# get the name of the "object"
Print(P(name))
# check if the "object" has an attr called firstname
Print(P((has, firstname)))
# check if the "object" has an attr called address
Print(P((has, address)))
# create a new "object" changing the firstname attribute
P1 = P((setfirstname, "Mariano"))
# print the new "object"
Print(P1(string))
}
los parentesis extras en los set* y el has son necesarios porque es una unica function que recibe un solo argumento (se debe mantener la aridad en todos los pattern matching de una misma function) y preferi que los get y los "metodos" sean simples y complicar los sets.
se aceptan criticas
jueves, noviembre 26, 2009
Panic - The smiths
lunes, noviembre 23, 2009
some quote
-- Paul Graham
sábado, noviembre 21, 2009
no caere tanto del cielo
ese dia fue para mi hoy :)
algunas fotos y un video
el album completo aca




viernes, noviembre 20, 2009
webless prototipo final
bue, la idea era hacer algo asi:
uno entra a una pagina, pone una url, escribe un poco de javascript/jquery, aprieta probar y nos trae la pagina de resultado renderizandola en el server en webkit y aplicando el codigo que le dimos.
si el snippet que hicimos nos es util lo podemos guardar y nos da una url que podemos usar para obtener el resultado de esa transformacion cada vez que queramos.
no entendes nada? un ejemplo?
* obtener solo los links de los resultados de la primera pagina de google al buscar X
* sacar la cotizacion del dolar de la pagina de algun diario
es interesante tenerlo limpito y nos puede interesar consumirlo periodicamente o usarlo como entrada a otro programa, incluso podemos combinar varias entradas y armar un mashup en una pagina usando los resultados de varios scripts.
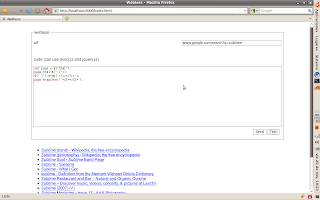
todavia no se entiende? ok, vamos con un par de screenshots...
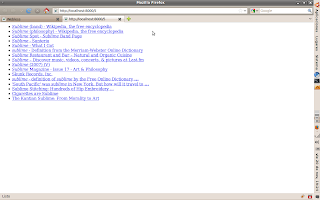
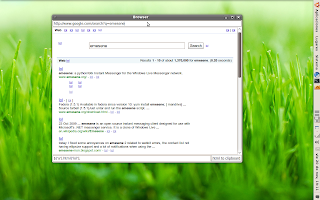
lo que hacemos es poner esta url: www.google.com/search?q=sublime
y este script:
var page = $("html");
page.html($(".l"));
$('.l').wrap('<li></li>');
page.wrapInner('<ul></ul>');
y darle test, el resultado es:

luego elegimos send y lo guarda y nos da una url permanente para accederlo, al hacerlo vemos lo siguiente:

si alguien tiene ganas de seguir jugando con esto o lo hostea en algún lado publico el código por ahí :D
inject fun
ya hicimos un browser, ahora estaria bueno manosear el contenido de las paginas no?
la mejor forma que conozco en cualquier lenguaje de manipular html es jquery, asi que estaria bueno poder jugar con el en todas las paginas no? lastima que no todas lo incluyen...
pero si lo inyectamos si lo van a tener :)
entonces tenemos una pagina, un campo para poner codigo js y ejecutarlo y podemos modificar el contenido de la pagina, algo asi:

por si no se ve corri el siguiente script: $('a').html('lol');
ahora vamos a ver un uso mas interesante:
casi me olvido el codigo :)
import os
import sys
import gtk
# https://bugs.launchpad.net/bugs/480398
gtk.gdk.threads_init()
import webkit
class Webless(object):
def __init__(self, url=''):
self.view = webkit.WebView()
self.open(url)
def inject_file(self, path):
'''run a script in a file'''
if os.path.isfile(path) and os.access(path, os.R_OK):
self.inject_script(file(path).read())
return True
return False
def inject_script(self, script):
'''run a script'''
self.view.execute_script(script)
def get_code(self):
'''return the text of the widget'''
self.view.execute_script('oldtitle=document.title;document.title=document.documentElement.innerHTML;')
html = self.view.get_main_frame().get_title()
self.view.execute_script('document.title=oldtitle;')
return html
def open(self, url):
if not url.startswith('http://') and not url.startswith('https://'):
self.url = 'http://' + url
else:
self.url = url
self.view.open(self.url)
class Browserless(gtk.Window, Webless):
def __init__(self, url=''):
gtk.Window.__init__(self)
Webless.__init__(self, url)
self.add(self.view)
class Browser(gtk.Window, Webless):
def __init__(self, url=''):
gtk.Window.__init__(self)
Webless.__init__(self, url)
self.set_title('Browser')
self.set_default_size(640, 480)
scroll = gtk.ScrolledWindow()
scroll.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
scroll.set_shadow_type(gtk.SHADOW_IN)
scroll.add(self.view)
vbox = gtk.VBox()
hbox = gtk.HBox()
entry = gtk.Entry()
entry.connect('activate', self._on_url_changed)
if self.url:
entry.set_text(self.url)
code = gtk.Entry()
code.connect('activate', self._on_run_code)
getcode = gtk.Button("html to clipboard")
getcode.connect('clicked', self._on_get_code)
hbox.pack_start(code, True, True)
hbox.pack_start(getcode, False)
vbox.pack_start(entry, False)
vbox.pack_start(scroll, True, True)
vbox.pack_start(hbox, False)
vbox.show_all()
self.add(vbox)
self.connect('delete-event', lambda *args: sys.exit(0))
def _on_get_code(self, button):
'''copy the content of the html window to the clipboard'''
code = self.get_code()
gtk.clipboard_get().set_text(code)
def _on_url_changed(self, entry):
'''called when the url changes'''
url = entry.get_text()
self.open(url)
def _on_run_code(self, entry):
'''called when the url changes'''
code = entry.get_text()
self.inject_script(code)
def process_events():
while gtk.events_pending():
gtk.main_iteration(True)
if __name__ == '__main__':
browser = Browser('www.google.com/search?q=emesene')
def inject_fun(view, frame):
browser.inject_file('js/jquery.js')
browser.inject_file('js/json2.js')
browser.view.connect('load-finished', inject_fun)
browser.show()
gtk.main()
Browser en pygtk con webkit en unas cuantas lineas de codigo

import sys
import gtk
# https://bugs.launchpad.net/bugs/480398
gtk.gdk.threads_init()
import webkit
class Browser(gtk.Window):
def __init__(self, url=''):
gtk.Window.__init__(self)
self.set_title('Browser')
self.set_default_size(640, 480)
self.url = url
scroll = gtk.ScrolledWindow()
scroll.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
scroll.set_shadow_type(gtk.SHADOW_IN)
self.view = webkit.WebView()
scroll.add(self.view)
vbox = gtk.VBox()
entry = gtk.Entry()
entry.connect('activate', self._on_url_changed)
if self.url:
entry.set_text(self.url)
entry.activate()
vbox.pack_start(entry, False)
vbox.pack_start(scroll, True, True)
vbox.show_all()
self.add(vbox)
self.connect('delete-event', lambda *args: sys.exit(0))
def _on_url_changed(self, entry):
'''called when the url changes'''
self.url = entry.get_text()
if not self.url.startswith('http://') and not self.url.startswith('https://'):
self.url = 'http://' + self.url
self.view.open(self.url)
if __name__ == '__main__':
browser = Browser('www.google.com')
browser.show()
gtk.main()
domingo, noviembre 15, 2009
/etc/hosts
viernes, noviembre 13, 2009
travlr.in
Algunos saben, otros no, pero con mi hermano y un amigo estamos trabajando en un proyecto llamado travlr in hace ya casi un año..
Si bien no esta 100% completo, ya se puede usar, asi que pensamos que es hora de empezar a pasar verguenza! :P
El proyecto se llama travlr.in (traveler in - viajero en) y pueden encontrarlo en www.travlr.in
Travlr.in pretende responder a las típicas preguntas: que hacer? donde? cuando? y tambien mostrarte que cosas hay a tu alrededor, que puede ser desde negocios, plazas, bares y hospitales hasta fiestas para el fin de semana y eventos historicos que sucedieron en cualquier parte del mundo.
Si sos de Córdoba vas a ver que el centro de la ciudad esta lleno de informacion, ya que nos tomamos el trabajo de salir y tomar nota de todos los negocios, telefonos publicos, puestos de diarios y revistas, paradas de colectivos y un largo etcetera (faltan un par de cuadras y el centro estaria completo).
El sistema no tiene mucha informacion actualmente, ya que la idea es que cada uno ponga lo que le interese de su alrededor para compartirlo con el resto. Algo así como una wikipedia de lugares y eventos, mantenida por la comunidad..
Si tenes un negocio podes cargarlo en travlr.in, si haces una fiesta tambien! cualquier cosa es posible, no pretendemos imponer ninguna estructura sobre lo que se puede poner en el mapa y lo que no, simplemente queremos que les sea una herramienta util a cada uno de ustedes, sin importar si estan marcando todos los arboles de córdoba o quizas puntos de avistamiento de ovnis, no nos importa! a mas información y mas variada mejor!
Como se usa?
Cualquiera puede buscar contenido en travlr.in sin necesidad de una cuenta, pero si deseas crear contenido, solo tenes que entrar a travlr.in, clickea en “ingresar” y luego en “Registrarse”, create una cuenta y ya podes crear cualquier cosa!
Para buscar, solo tenes que posicionar el mapa en donde sea que te interese buscar algo, escribir en la barra de busqueda y darle click a la lupa.
Para crear, solo tenes que clickear en + y luego hacer click en donde sea que esto se encuentre para localizar lo que sea que estes creando, luego agrega informacion sobre el elemento creado y listo! Ya podes crear eventos sobre ese lugar, agregar fotos, videos, comentarios, etc
Mucha mas informacion y en mas detalle en www.wiki.travlr.in
Se aceptan criticas de cualquier tipo, a no abstenerse que las necesitamos!
martes, noviembre 10, 2009
como subir attachments a couchdb desde un formulario HTTP (plus 300 posts)
en el html
<div id="upload">
<form id="upload-form" method="POST" action="" enctype="multipart/form-data">
<p id="upload-msg"></p>
<label for="_attachments">Archivo</label>
<input type="file" name="_attachments" id="image-file"/>
<div class="buttons">
<input type="hidden" value="" name="_rev"/>
<button onclick="return ui.upload();">Adjuntar</button>
</div>
</form>
</div>
</div>
en el codigo javascript:
// en algun lado del init correr esto
$('#upload-form').ajaxForm();
ui.upload = function () {
var id = $("input[name='_id']").val(), form = $('#upload-form'), field = $('#image-file');
if (field.val().trim() === '') {
ui.error("Archivo no seleccionado");
return false;
}
else {
form.ajaxSubmit({
url: req.base + id,
success: function(resp) {
field.val('');
ui.message('Imagen adjuntada');
}});
}
};
para hacerlo hace falta jquery y el plugin ajaxsubmit
PD: este es el post 300, 300 posts intrascendentes de una persona intrascendente, keep poluting the interwebs
PD1: vino ian curtis con una pepsi de litro y medio para festejar (la de dos litros esta cara)
PD2: no, no voy a poner una imagen de la pelicula 300 :P

como extender couchdb
que sucede si queres hacer un request a otro host desde js y debido al same origin policy no lo podes hacer?
[Insertar otras preguntas cuya respuesta sea lo que voy a explicar aqui]
mi primer opcion fue leventar un servercito de python en otro puerto, pero eso me complicaba porque violaba el same origin policy y tenia que hacer cosas feas con iframes.
entonces me puse a leer el codigo fuente de couchdb (no hay mucha info en otro lado sobre como hacerlo) y vi que la mayoria de los handlers son extensiones en couchdb.
Si se fijan en el archivo de configuracion, van a ver algo como
[httpd_global_handlers]
/ = {couch_httpd_misc_handlers, handle_welcome_req, <<"Welcome">>}
favicon.ico = {couch_httpd_misc_handlers, handle_favicon_req, "/usr/share/couchdb/www"}
_utils = {couch_httpd_misc_handlers, handle_utils_dir_req, "/usr/share/couchdb/www"}
[snip]
lo que hace eso es que mapea urls a handlers escritos en erlang, el primer elemento de la tupla es el modulo, el segundo es la funcion y el resto son parametros a la funcion.
mi primer experimento fue hacer un redirect para que la url de mi couchapp no quede tan fea, agregue estas linea en /etc/couchdb/local.ini (las otras se veran mas adelante):
editor = {fresita, redirect_editor}
_export = {fresita, export_document}
_style = {fresita, export_style}
y escribi un modulo que se ve asi:
-module(fresita).
-export([redirect_editor/1, export_document/1, export_style/1]).
redirect_editor(Req) ->
couch_httpd:send_redirect(Req, "/fresita/_design/fresita/index.html").
export_document(Req) ->
"/" ++ UrlPath = couch_httpd:path(Req),
[_Export, Database, InputId, Output, StyleId, Format, _FileName] = string:tokens(UrlPath, "/"),
Command = "python /var/lib/fop/export.py --type id --input " ++ InputId
++ " --output /tmp/" ++ Output ++ " --style " ++ StyleId ++ " --format "
++ Format ++ " --url http://localhost:5984/" ++ Database ++ "/",
log(UrlPath),
log(Command),
os:cmd(Command),
couch_httpd:serve_file(Req, Output ++ "." ++ Format, "/tmp/").
export_style(Req) ->
"/" ++ UrlPath = couch_httpd:path(Req),
[_Style, Database, StyleId] = string:tokens(UrlPath, "/"),
os:cmd("python /var/lib/fop/export.py --type style --style " ++
StyleId ++ " --url http://localhost:5984/" ++ Database ++ "/>/tmp/" ++
StyleId),
couch_httpd:serve_file(Req, StyleId, "/tmp/").
log(Text) ->
{ok, Device} = file:open("/tmp/fresita.log", [append]),
file:write(Device, Text ++ "\n").
lo que hace redirect es simplemente redirigir la url a otra que es mas compleja, los otros dos corren procesos externos y devuelven el contenido al browser (el primero genera pdf y rtf usando apache fop y el segundo hace un merge de algunas cosas).
con esto quiero documentar algo que seguro me voy a olvidar en el futuro y aportar mi granito de arena a couchdb para hacer cosas que se complican si solo tenes couchdb y el frontend en el browser.
para hacer andar esto compilas el archivo con erlc archivo.erl y lo pones en algun lugar donde erlang busque, yo lo puse donde estan todas las otras extensiones de couchdb (/usr/lib/couchdb/erlang/lib/couch-0.10.0/ebin/)
sábado, noviembre 07, 2009
llega el momento en la vida de toda persona..
les presento en sociedad a un proyecto que empezo hace dos semanas basado en una idea que tuve hace unos meses :)
los invito a pasar por la escueta pagina que le hice.
www.marianoguerra.com.ar/efene
todavia le faltan algunas cosas pero ya es totalmente funcional.
jueves, noviembre 05, 2009
viernes, octubre 30, 2009
deseo
* mira hacia arriba *
* desea ver mas preguntas de python en la lista de python *
* sopla *
estas cosas funcionan?
sino me compre una torta y unas velas en vano.
al menos tengo torta... *
* not
sábado, octubre 17, 2009
Mapeo de busquedas de couchdb-lucene en couchapp
después de preguntar en el irc de couchapp me dijeron que couchapp mapea directorios y archivos a estructuras json, así que lo que antes era
{
"_id": "_design/search-docs",
"fulltext": {
"documents": {
"index": "function(doc) { /* algo */ }"
},
"repos": {
"index": "function(doc) { /* algo */ }"
}
"authors": {
"index": "function(doc) { /* algo */ }"
}
}
}
se convierte en una jerarquía de directorios en la raíz de mi couchapp como la siguiente
fulltext/
|-- authors
| `-- index.js
|-- documents
| `-- index.js
`-- repos
`-- index.js
_design/search-docs pasa a ser _design/fresita (porque ese es el nombre de mi aplicación). Podemos encontrar las búsquedas en el path
_fti/$app-name/$search
por ejemplo:
_fti/fresita/authors?q=Mariano
todo mas prolijo y manejable..
martes, octubre 13, 2009
calculadora en erlang parte (multiplicación división y modulo)
calc_lexer.xrl:
Definitions.
D = [0-9]
AOP = (\+|-)
MOP = (\*|/|%)
WS = ([\000-\s]|#.*)
Rules.
{AOP} : {token,{add_operator,TokenLine,list_to_atom(TokenChars)}}.
{MOP} : {token,{mul_operator,TokenLine,list_to_atom(TokenChars)}}.
{D}+ : {token,{integer,TokenLine,list_to_integer(TokenChars)}}.
{D}+\.{D}+ : {token,{float,TokenLine,list_to_float(TokenChars)}}.
{WS}+ : skip_token.
Erlang code.
----------------------------------------
nada del otro mundo, hacemos lo mismo que con los signos de adicion pero cambiando la expresion regular y el identificador.
ahora el parser:
calc_parser.yrl
Nonterminals
predicate.
Terminals
add_operator mul_operator integer float.
Rootsymbol predicate.
Left 300 add_operator.
Left 400 mul_operator.
predicate -> predicate add_operator predicate : {unwrap('$2'), '$1', '$3'}.
predicate -> predicate mul_operator predicate : {unwrap('$2'), '$1', '$3'}.
predicate -> integer : unwrap('$1').
predicate -> float : unwrap('$1').
Erlang code.
unwrap({_,_,V}) -> V.
----------------------------------
de nuevo, agregamos el identificador del nuevo simbolo no terminal, especificamos la asociatividad de la nueva operacion (tiene precedencia sobre la adicion). Y agregamos la regla para que lo transforme en una estructura de datos.
por ultimo la calculadora en si
calc.erl
-module(calc).
-export([solve/1]).
solve(String) ->
{ok, Tokens, _Endline} = calc_lexer:string(String),
{ok, Tree} = calc_parser:parse(Tokens),
matches(Tree).
matches(A) when is_number(A) -> A;
matches({'+', A, B}) -> matches(A) + matches(B);
matches({'-', A, B}) -> matches(A) - matches(B);
matches({'*', A, B}) -> matches(A) * matches(B);
matches({'/', A, B}) -> matches(A) / matches(B);
matches({'%', A, B}) -> matches(A) rem matches(B);
matches(_) -> error.
----------------------------------------------
agregamos el matching de las nuevas operaciones.
para probar un poco el codigo de build_calc:test()
test() ->
0 = calc:solve("1 + 2 - 3"),
6 = calc:solve("1 + 2 + 3"),
-4 = calc:solve("1 - 2 - 3"),
0.0 = calc:solve("1.0 + 2 - 3"),
6.0 = calc:solve("1 + 2.0 + 3"),
-4.0 = calc:solve("1 - 2.0 - 3"),
3.1 = calc:solve("1.0 + 2.1"),
7 = calc:solve("1 + 2 * 3"),
10 = calc:solve("2 * 3 + 4"),
7.1 = calc:solve("1.1 + 2 * 3"),
10.2 = calc:solve("2 * 3.1 + 4"),
1 = calc:solve("11 % 2"),
2 = calc:solve("1 + 11 % 2"),
11 = calc:solve("11 % 2 + 10"),
ok.
y por ultimo lo probamos
$ erl
Erlang (BEAM) emulator version 5.6.5 [source] [async-threads:0] [kernel-poll:false]
Eshell V5.6.5 (abort with ^G)
1> c(build_calc).
{ok,build_calc}
2> build_calc:build().
Old inliner: threshold=0 functions=[{yeccpars2_7_,1},
{yeccpars2_6_,1},
{yeccpars2_3_,1},
{yeccpars2_2_,1},
{yeccpars2_7_,1},
{yeccpars2_6_,1},
{yeccpars2_3_,1},
{yeccpars2_2_,1}]
ok
3> rl(calc).
ok
4> rl(calc_parser).
ok
5> rl(calc_lexer).
ok
6> build_calc:test().
ok
en la proxima agregamos expresiones anidadas (parentesis)
Seguidores
Archivo del Blog
-
►
2011
(74)
- ► septiembre (4)
-
►
2010
(111)
- ► septiembre (8)
-
▼
2009
(96)
-
►
noviembre
(13)
- object oriented erlang
- Panic - The smiths
- some quote
- no caere tanto del cielo
- webless prototipo final
- inject fun
- Browser en pygtk con webkit en unas cuantas lineas...
- /etc/hosts
- travlr.in
- como subir attachments a couchdb desde un formular...
- como extender couchdb
- llega el momento en la vida de toda persona..
- asociacion
- ► septiembre (3)
-
►
noviembre
(13)
-
►
2008
(60)
- ► septiembre (8)
-
►
2007
(64)
- ► septiembre (1)
-
►
2006
(81)
- ► septiembre (1)
