bue, la idea era hacer algo asi:
uno entra a una pagina, pone una url, escribe un poco de javascript/jquery, aprieta probar y nos trae la pagina de resultado renderizandola en el server en webkit y aplicando el codigo que le dimos.
si el snippet que hicimos nos es util lo podemos guardar y nos da una url que podemos usar para obtener el resultado de esa transformacion cada vez que queramos.
no entendes nada? un ejemplo?
* obtener solo los links de los resultados de la primera pagina de google al buscar X
* sacar la cotizacion del dolar de la pagina de algun diario
es interesante tenerlo limpito y nos puede interesar consumirlo periodicamente o usarlo como entrada a otro programa, incluso podemos combinar varias entradas y armar un mashup en una pagina usando los resultados de varios scripts.
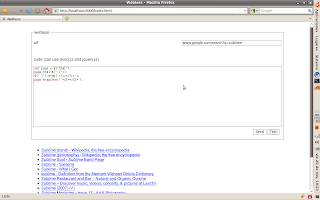
todavia no se entiende? ok, vamos con un par de screenshots...
lo que hacemos es poner esta url: www.google.com/search?q=sublime
y este script:
var page = $("html");
page.html($(".l"));
$('.l').wrap('<li></li>');
page.wrapInner('<ul></ul>');
y darle test, el resultado es:

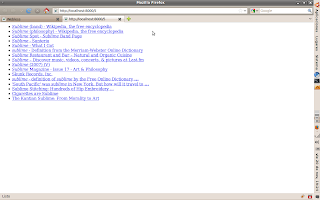
luego elegimos send y lo guarda y nos da una url permanente para accederlo, al hacerlo vemos lo siguiente:

si alguien tiene ganas de seguir jugando con esto o lo hostea en algún lado publico el código por ahí :D
1 comentario:
Che, está muy bueno esto!
Publicate el código ;)
Me interesa jugar con esto. Pero jugar literalmente. No creo que pueda aportar nada :P
Publicar un comentario